 En su forma más simple la regla de tercios se refiere a un cuadrante de 3×3 que se ajusta en la parte superior de cualquier imagen. No hay tamaños específicos para los bloques, solo requiere que estén igualmente distribuidos. El cuadrante funciona de forma horizontal o vertical y ayuda a determinar cómo el ojo sigue una imagen o grupo de imágenes como por ejemplo un sitio web.
En su forma más simple la regla de tercios se refiere a un cuadrante de 3×3 que se ajusta en la parte superior de cualquier imagen. No hay tamaños específicos para los bloques, solo requiere que estén igualmente distribuidos. El cuadrante funciona de forma horizontal o vertical y ayuda a determinar cómo el ojo sigue una imagen o grupo de imágenes como por ejemplo un sitio web.
Contenido del post
¿Qué es la regla de tercios?
La regla tercios ha girado alrededor por cientos de años, con la primera referencia escrita por John Thomas Smith en “Remarks on Rural Scenery” (1797). El autor escribió sobre la filosofía y la forma en que se refería a la pintura y el arte, dándole el nombre “regla de tercios”, una frase que hasta hoy es comúnmente utilizada entre artistas, fotógrafos y diseñadores.
Si bien la regla de tercios puede ser usada intencionalmente en el arte, fotografía o diseño, es también un concepto siempre-presente. Incluso cuando no tienes previsto adaptarse a eso, la regla de tercios existe. Su trabajo consiste en usar su ventaja en el diseño.
Cómo funciona la regla de tercios en el diseño

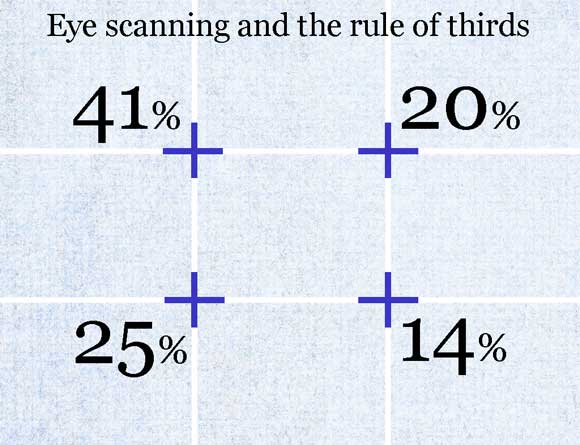
El concepto de la regla del cuadrante en forma de tres te ayuda a entender los lugares sobre una imagen donde una persona está naturalmente distraída mientras visualiza una imagen o incluso tu sitio web. En teoría, los mayores puntos llamativos están donde se cruzan las líneas de la cuadrícula. 
Comprender dónde estos puntos claves caen pueden ayudarte a componer mejor una obra de arte o fotografía, determinar una cosecha más atractiva e incluso determinar la ubicación de los elementos en la página de aterrizaje de tu sitio web. Por lo general, el área que primero llamará la atención es la intersección superior de la cuadrícula izquierda, seguido por la intersección debajo y luego las secciones transversales correctas de la parte superior e inferior derecha.
La lección más grande que proviene de la regla de tercios es que la perfecta simetría de dos partes puede no ser la configuración más atractiva. Conseguirás mayor impacto con imágenes o diseños sin ello. (Y recuerda, incluso si tu diseño es creado con simetría perfecta desde el centro hacia fuera, la regla de tercios seguirá aplicando).
Puedes trabajar con o en contra de la regla de tercios, pero no puedes eliminarlo.
La regla de tercios en la Fotografía e imágenes
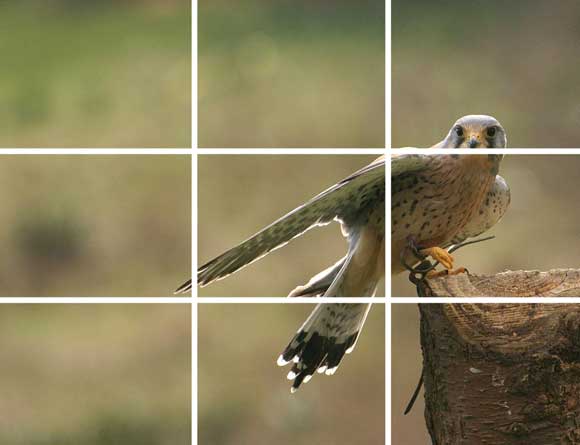
Siguiendo la filosofía de la regla de tercios, las imágenes que corresponden a regiones ‘terceras’ son las más agradables y están asociadas con el equilibrio y la armonía. Cuando el enfoque de una imagen cae en la cuadrícula imaginaria, también puede crear esas asociaciones. Por ejemplo, la ubicación de un objeto en un tercio de la foto puede implicar movimiento, tal como con el ave de encima (Casi se puede sentir que llegaba de haber volado desde la izquierda y aterrizó en la rama).
Hay unas cuantas directrices de la regla de tercios para tener en cuenta mientras trabajas con recorte de imágenes.
Mira el horizonte: En las fotos con una línea de horizonte (especialmente paisajes), trata de colocar esa línea en el tercio superior de la imagen. Eso ayudará a enfocar mejor el resto de imágenes y añadir la sensación adecuada de dónde el cielo está localizado.
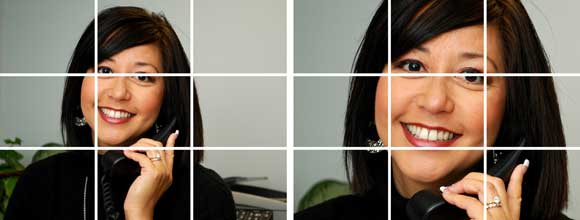
Mira a los ojos: Esto puede ser bastante difícil a veces, pero en retratos pensar en alinear los ojos del sujeto en dos de las líneas de la cuadrícula de interés. Estas son las áreas que primero llaman la atención, por lo que tu espectador conectará inmediatamente con la persona en la foto porque has creado una sensación de mirar hacia sus ojos.

Mira el espacio muerto: Sé consciente de las piezas de objetos en las esquinas de la imagen y el recorte. Tira de la parte de la imagen que realmente quieres que sea exhibido hacia adelante y cerca de una de las líneas principales de la cuadrícula.
Regla de tercios en el Diseño Web
 Piensa en la ubicación de elementos de su sitio web en relación con la regla de tercios. En una resolución de pantalla común de 1.024 píxeles de ancho por 786 píxeles de profundidad, cada tercio sería de unos 341 píxeles de ancho por 262 de profundidad.
Piensa en la ubicación de elementos de su sitio web en relación con la regla de tercios. En una resolución de pantalla común de 1.024 píxeles de ancho por 786 píxeles de profundidad, cada tercio sería de unos 341 píxeles de ancho por 262 de profundidad.
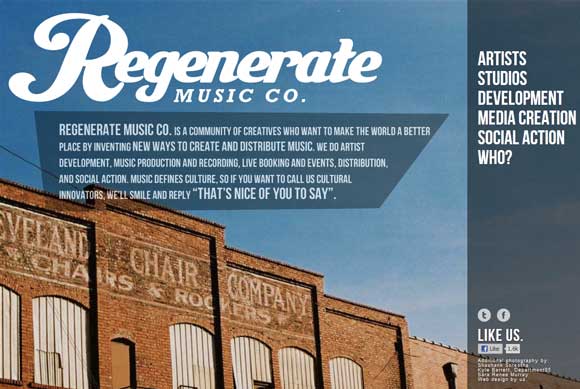
Piensa sobre la composición de tu sitio. Es probable que el banner caiga al lado más izquierdo del tercio superior. Gran parte de tu contenido probablemente comience alrededor de la localización del tercio superior de la línea de la cuadrícula, con sistema de navegación por encima de ella.
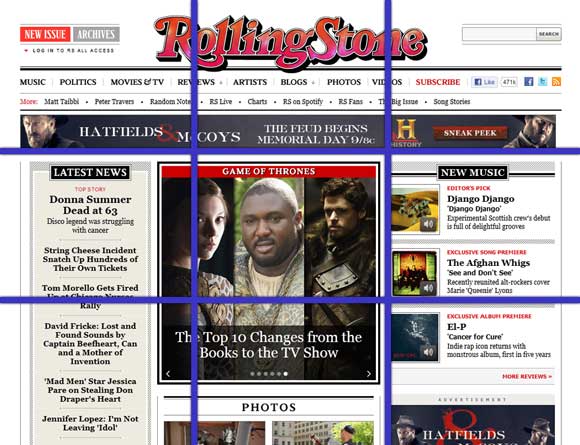
Considera la posibilidad de que la publicidad de banner son colocados en varios sitios web de noticias. Ellos tiran a través del tercio superior de la línea de cuadrícula, como el anuncio y contenido de la página web de la revista Rolling Stone. 
En las páginas de inicio, aplicar la regla de tercios cuando se determina la ubicación de los elementos clave –banners, medios de comunicación o íconos de interactividad, publicidad e incluso partes claves de tu contenido–. En las páginas subsiguientes, usa la regla de tercios para ayudarle a determinar dónde colocar las imágenes o ayudar a los lectores centrarse al visitar tu sitio. Piensa cuántos sitios son estructurados así; sitios con barras laterales en ambos lados a menudo permite que la página principal caiga dentro del centro de la ‘tercera vía’ del sitio.
Consideraciones de diseño web para la regla de tercios

Si bien la regla de tercios puede ser una herramienta muy útil, no es necesario planificar el diseño de tu sitio web en torno a ello. Usa la filosofía como una guía o una herramienta para ajustar tu diseño durante el proceso de finalización. Combina una cuadrícula imaginaria en un nuevo diseño del sitio y considera cambiar la colocación de los objetos que permanecen cerca a los espacios clave en el cuadrante de la regla de tercios.
La regla de tercios la puedes aplicar para trabajar con imágenes en tu sitio web. Úsalo para ayudarle mejor con el recorte y escala de imágenes. Recuerda tener en mente dónde el objeto de cada foto corresponde y qué tipo de movimiento o sensación crea.
El uso exitoso de la regla de tercios puede crear un sentimiento de equilibrio natural, que a menudo es asimétrica. Puede ayudar a los diseñadores que tienden a diseñar con una simetría perfecta salir de su zona de confort y probar algo nuevo, manteniendo al mismo tiempo un sentido de orden del diseño.
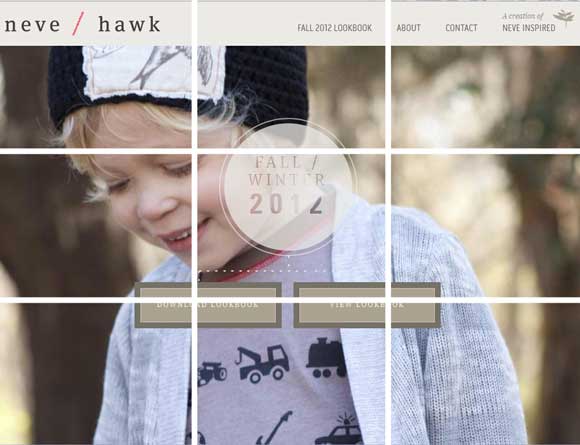
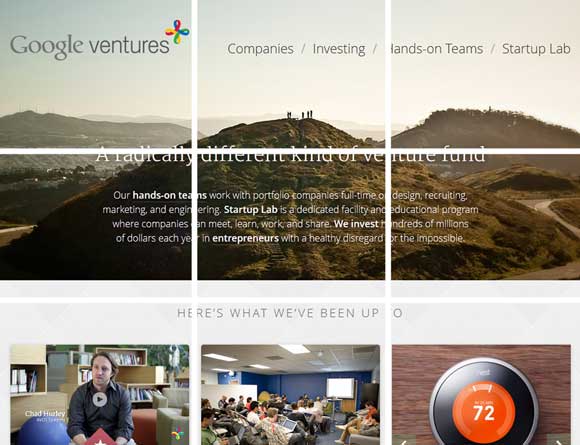
Jugar con el uso de la regla de tercios en distintas formas le trae enfoque a tu sitio. Considera solo tercios verticales (como Twenty8Twelve) u horizontales.  Elije un ‘tercero’ y úsalo como un enfoque a través de tu sitio. Diseña tu homepage mediante la agrupación de terceras partes tales como Google Ventures, que agrupaba los primeros dos tercios horizontales de la imagen principal y tiene un conjunto de tres imágenes en cada tercio por debajo.
Elije un ‘tercero’ y úsalo como un enfoque a través de tu sitio. Diseña tu homepage mediante la agrupación de terceras partes tales como Google Ventures, que agrupaba los primeros dos tercios horizontales de la imagen principal y tiene un conjunto de tres imágenes en cada tercio por debajo.
Si estás buscando una Agencia de Diseño de páginas web, que te ayude a aplicar este y otros conceptos para renovar tu website, contáctanos.
Fuente: codrops.com


